本文主要是介绍前端 JS 经典:Web 性能指标,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
什么是性能指标:Web Performance Metrics 翻译成 Web 性能指标,一般和时间有关系,在短时间内做更多有意义的事情。
一个站点表现得好与不好,标准在于用户体验,而用户体验好不好,有一套 RAIL 模型来衡量。这个 RAIL 模型可以衡量一个站点用户体验到底好不好。那什么是 RAIL 模型勒,里面有 4 个单词:
| Response 响应:你这个网站的响应速度是不是足够的快。
| Animation 动画:你这站点的动画是不是足够丝滑,有没有跳帧,有没有丢帧。
| Idle 空闲:你这个站点是不是给用户留够了足够的空闲时间窗口,什么叫空闲,就这时间内没有什么 JS 代码运行,没有阻塞主线程,因为只有空闲时间足够,用户才能跟这个网站进行交互,不然你点一下就卡住了。
| Load 加载:页面上 DOM 元素过多,导致解析的时间变长,就会影响加载的时间。通过这四个方面进行整体的评价。
而 RAIL 模型是个模糊的概念,我们可以借助 LightHouse 可以将性能数据化。LightHouse 是浏览器很重要的插件,是对站点页面进行分析的插件,使用 f12 打开调试工具,并将调试工具漂浮起来,因为如果是附着状态会改变浏览器窗口大小,分析的时候就会不准。

漂浮出来后,配置可以保持默认,直接点击按钮开始分析,分析的时候会刷新我们的页面,对整个页面的性能指标进行分析。

分析结果如下,博主的网站是有那么一点点瑕疵,需要优化一下。

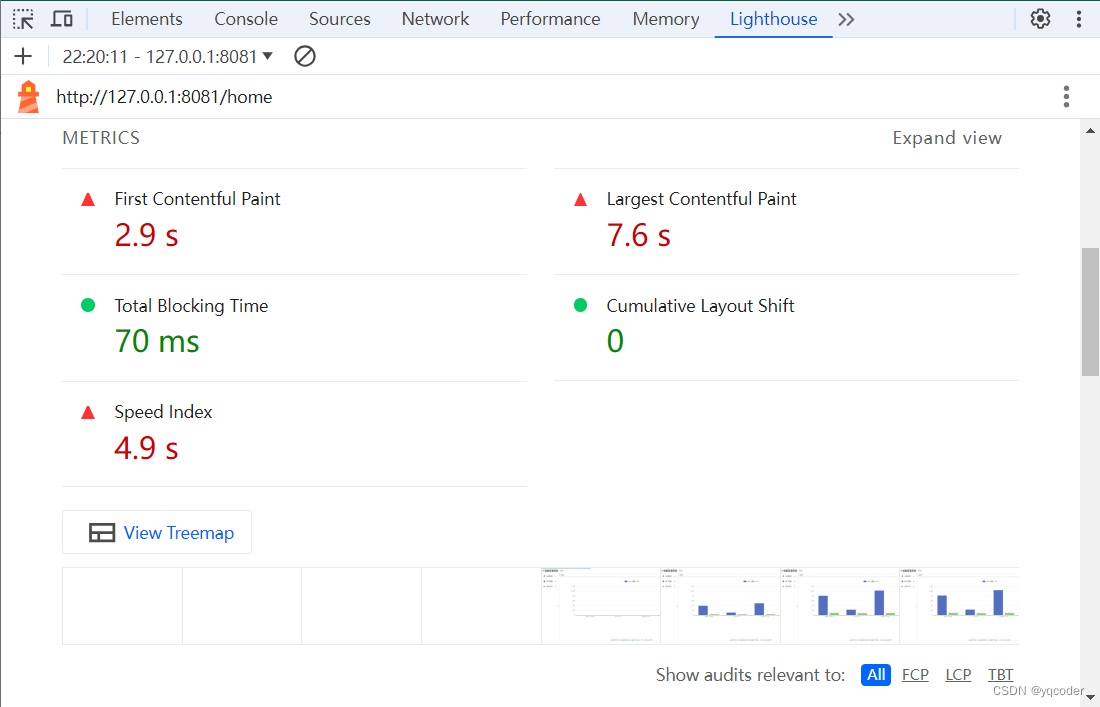
往下滑还可以看到一些具体的指标

要看懂这些指标,就需要知道这些指标什么意思。
First Contentful Paint 简称 FCP:首次内容绘制,就是白屏到第一次出现有意义的内容,这段时间就是 FCP。
Largest Contentful Paint 简称 LCP:最大内容绘制出来的时间,就是一个视口里面最大的元素往往是最重要的元素,最大元素出现的时间节点就需要去衡量它了。
Total Blocking Time 检查 TBT:指的是 FCP 期间,用户点击了按钮,但是页面没有完全加载,等到页面完全加载,然后页面对用户点击做出反应,这段时间叫 TBT,TBT 时间当然是越短越好。
Cumulative Layout Shift 简称 CLS:累计偏移,就比如你本来想点击一个按钮,点击的时候,又有一个按钮冒出来,让你要点击的按钮偏移下去了,点错了按钮。
Speed Index 简称 SI:总体的速度指标,是总体的综合衡量。
这些就是我们常见的 Web 性能指标,而现在这些指标都是实验室指标,那什么是实验室指标,就是这些性能指标是针对我们开发者的电脑、配置、浏览器的,而到用户那边,就可能有不同的结果。
所以实验室指标只能作为参考,真正有意义的指标是要去收集用户那一侧的数据,这就涉及到服务监控和数据埋点。就是我们写一段程序。注入到这个页面当中,当用户访问我们的站点的时候,那段代码就会在用户那端来进行运行,在运行的过程中就会收集用户的指标发送到我们数据监控的服务器,那怎么来收集勒,可以使用第三方 API,比如 Web Vitals。
这篇关于前端 JS 经典:Web 性能指标的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





