本文主要是介绍Day47 HTML5新特性,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Day47 HTML5新特性
文章目录
- Day47 HTML5新特性
- 一、定义文档类型
- 二、新增语义化标签
- 三、新增表单内容
一、定义文档类型
在文件的开头总是会有一个标签
| 语言 | 文档类型声明方式 |
|---|---|
| html4 | |
| html5 |
二、新增语义化标签
| 标签 | 描述 |
|---|---|
| | 头部标签 |
| 导航标签 | |
相关文章Function Calling 介绍与实战
functions 是 Chat Completion API 中的可选参数,用于提供函数定义。其目的是使 GPT 模型能够生成符合所提供定义的函数参数。请注意,API不会实际执行任何函数调用。开发人员需要使用GPT 模型输出来执行函数调用。
如果提供了functions参数,…
SpringBoot项目中redis序列化和反序列化LocalDateTime失败
实体类中包含了LocalDateTime 类型的属性,把实体类数据存入Redis后变成这样: 此时,存入redis不会报错,但是从redis获取的时候,会报错: com.fasterxml.jackson.databind.exc.InvalidDefinitionException: Ca…
NAS存储作为备份存储一体机的中小企业解决方案
对于中小微企业、个人工作室来说,重要业务数据都保存在PC端,安全性得不到保障,又不能方便的共享协作,难以提高效率。Infortrend普安科技专门打造NAS存储备份一体机解决方案,通过一台存储同时实现备份保护、共享协作等多…
国家开放大学,javaScript程序设计-形考任务-实训五:设计登录和注册页|实训六:设计简单的购物车
实训五:设计登录和注册页
1. 题目
设计登录和注册页。
2. 目的
(1)掌握表单域的引用方法。
(2)掌握常用控件的基本方法。
(3)掌握事件的处理方法。
(4)理解Cookie…
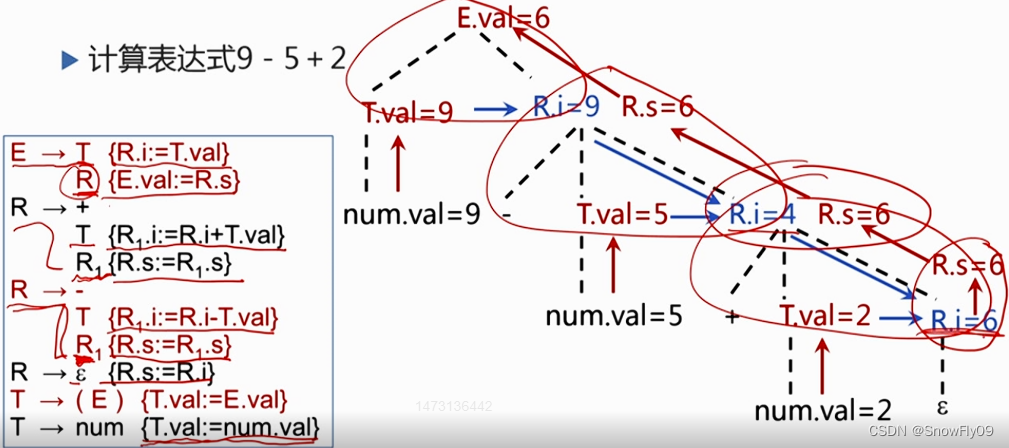
【编译原理复习笔记】属性文法
属性文法
也称为属性翻译文法,由 Knuth 提出,以上下文无关文法为基础 (1)为每个文法符号(终结符与非终结符)配备相关的属性,代表与该文法符号相关的信息 (2)属性文法对于…
Linux第三十九章
🐶博主主页:ᰔᩚ. 一怀明月ꦿ ❤️🔥专栏系列:线性代数,C初学者入门训练,题解C,C的使用文章,「初学」C,linux 🔥座右铭:“不要等到什么都没有了…
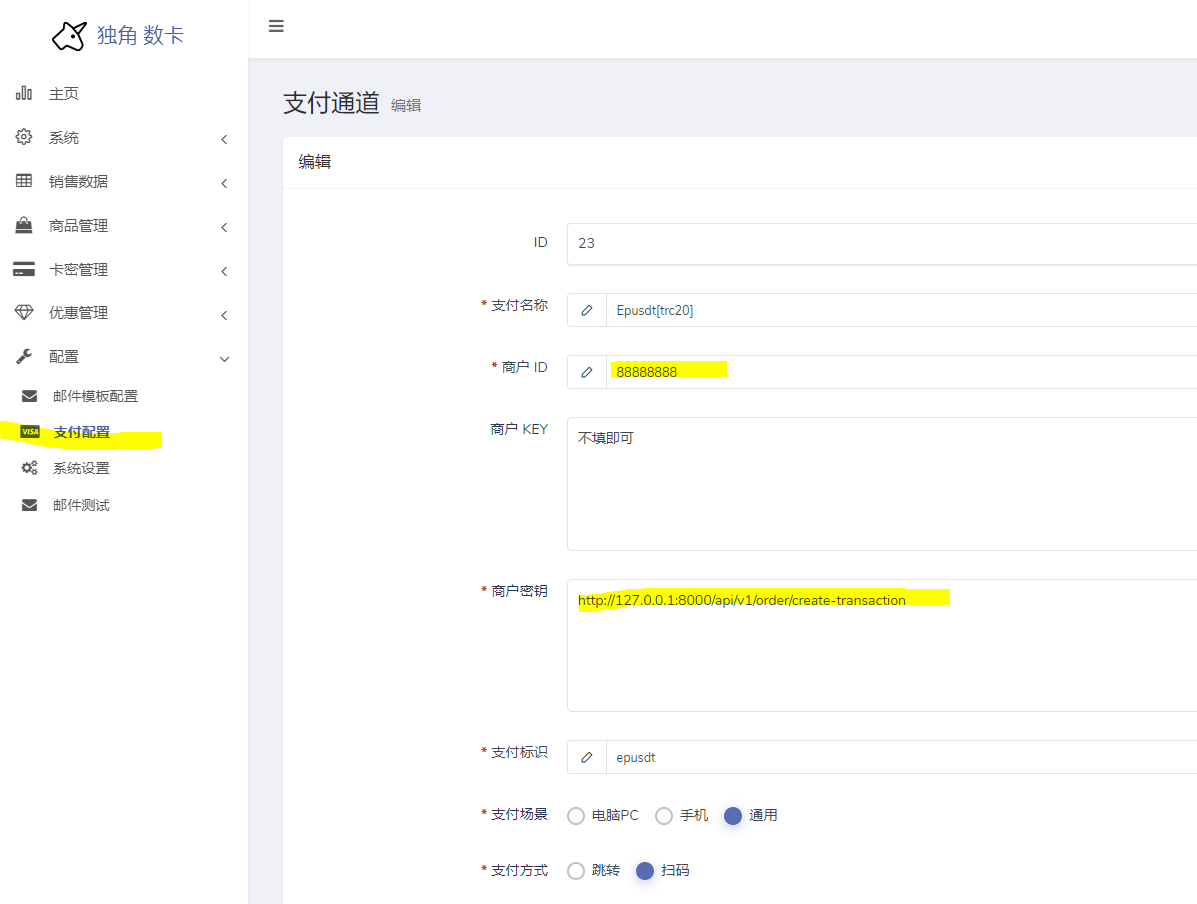
2024年5月份最新独角数卡使用USDT详细小白教程
直观配套视频教程 2024年5月份最新独角数卡安装及USDT使用详细小白教程 1、创建服务器 Centos或者Ubuntu2、宝塔面板开心版安装寶塔 Linux 面版 8.0.5 開心版 - 2024年1月12日 - 开心专区 - 异次元 - Powered by Discuz!Centos安装命令(默认安装是 8.0.1 直接在线升…
找钢集团亮相沙特利雅得建筑行业供应链展会
5月20日-21日,找钢产业互联集团(以下简称:找钢集团)亮相沙特利雅得建筑行业供应链展会。本次展会由沙特阿拉伯国家住房公司(NHC)主办,中信建设协办,涵盖住房新科技、绿色环保等多个主…
MySQL云数据库5.5导入到自建MySQL数据库5.7补充
之前写过一篇关于MySQL云数据库5.5导入到自建MySQL数据库5.7的文章。
最近又搞了一次MySQL5.5导入5.7,发现有些细节需要补充。
这里mysql都是linxu系统的服务器。
1.使用mysqldump备份MySQL5.5再使用mysql导入mysql会报错。
解决方法:分两步走。
先使用mysqldu…
JAVA xml文件读取写入数据
文章目录 前言代码xml文件 前言
对于少量数据或配置信息,可通过xml文件进行管理。xml可以运用标签实现类似数据库一样的数据管理。一些配置信息,比如文件保存路径,如果将这些配置写入yml文件后读不到的话,也可以试着写入xml文件。…
|
这篇关于Day47 HTML5新特性的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!