本文主要是介绍【Vue2.x】props技术详解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.什么是prop?
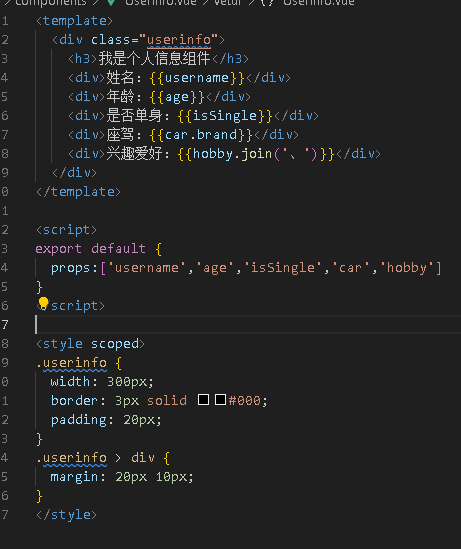
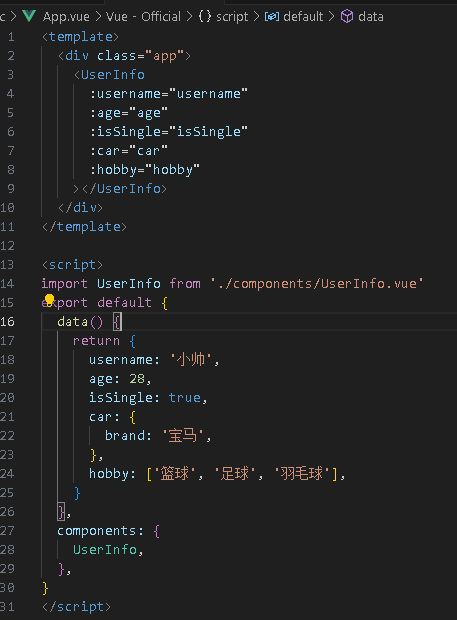
- 定义:组件标签上注册的一些自定义属性
- 作用:向子组件传递数据
- 特点
- 可以传递任意数量的prop
- 可以传递任意类型的prop


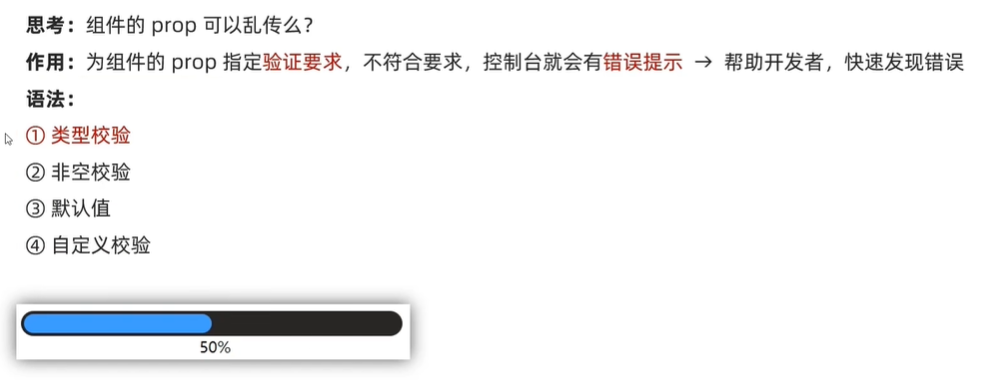
2.prop校验
为了避免乱传数据,需要进行校验

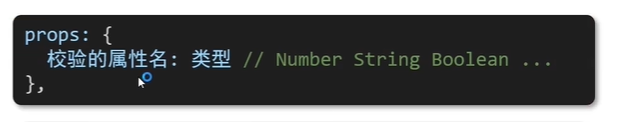
完整写法
将之前props数组的写法,改为对象的写法

值得注意的是这个非空校验,指的是万一忘记传值(忘了在标签中写自定义属性)
仅类型校验(最常用)


prop & data的异同点
共同点:都可以给组件提供数据
区别:
- data的数据是自己的 -> 想咋改咋改
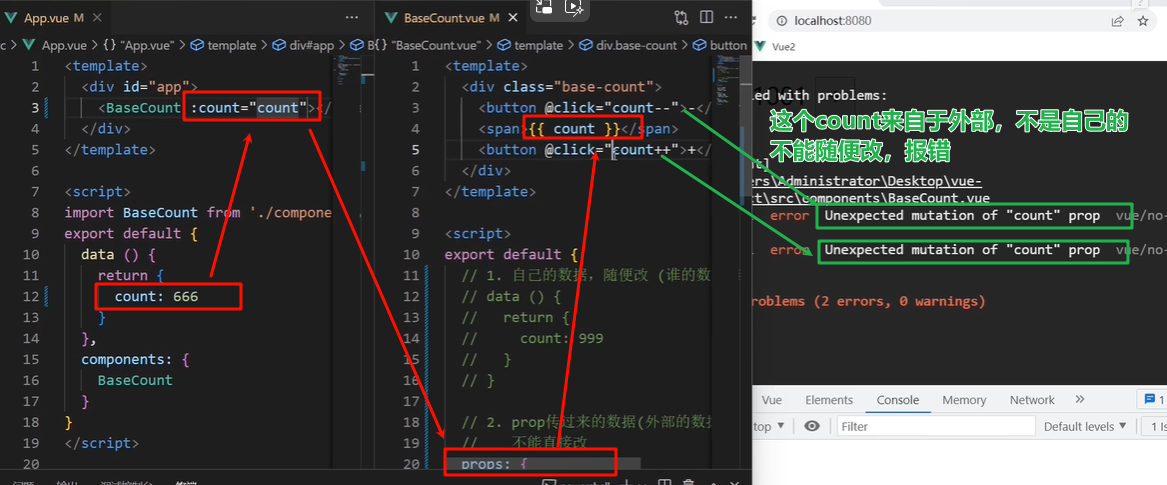
- prop的数据是外部的 -> 不能直接改,要遵循 单向数据流

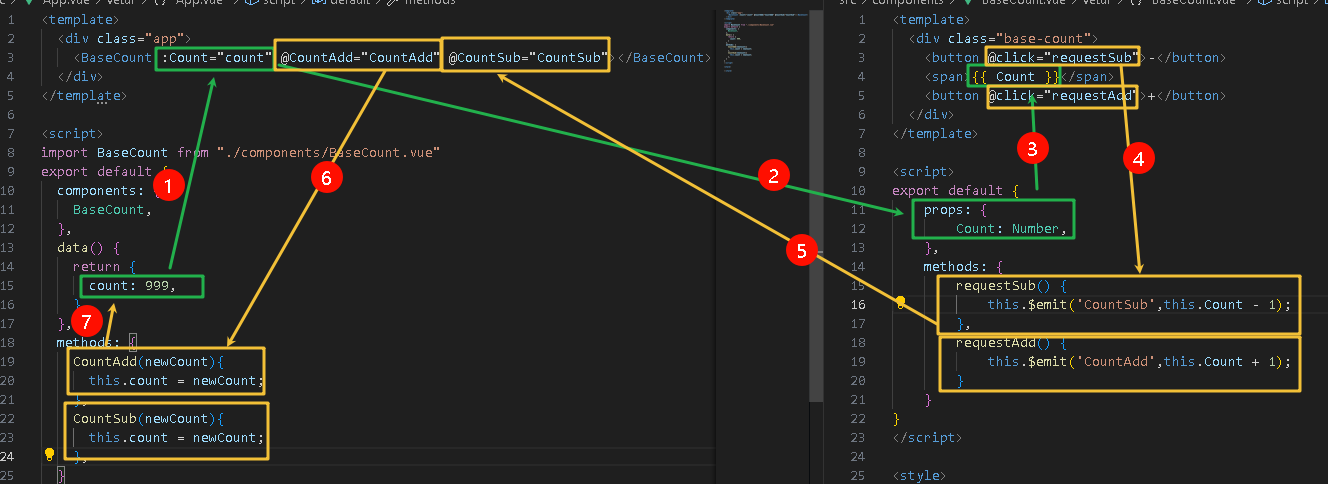
案例:加减器
数据count是父组件的,子组件的加减按钮的功能不能直接count++ count--了,需要子传父的写法
- App.vue
<template><div class="app"><BaseCount :Count="count" @CountAdd="CountAdd" @CountSub="CountSub"></BaseCount></div>
</template><script>
import BaseCount from "./components/BaseCount.vue"
export default {components: {BaseCount,},data() {return {count: 999,}},methods: {CountAdd(newCount){this.count = newCount;},CountSub(newCount){this.count = newCount;},}
}
</script><style></style>- BaseCount.vue
<template><div class="base-count"><button @click="requestSub">-</button><span>{{ Count }}</span><button @click="requestAdd">+</button></div>
</template><script>
export default {props: {Count: Number,},methods: {requestSub() {this.$emit('CountSub',this.Count - 1);},requestAdd() {this.$emit('CountAdd',this.Count + 1);}}
}
</script><style></style>单向数据流
由上面案例可以得出,父组件的prop数据的更新,会单向向下流动,影响到子组件
这篇关于【Vue2.x】props技术详解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!