aos专题
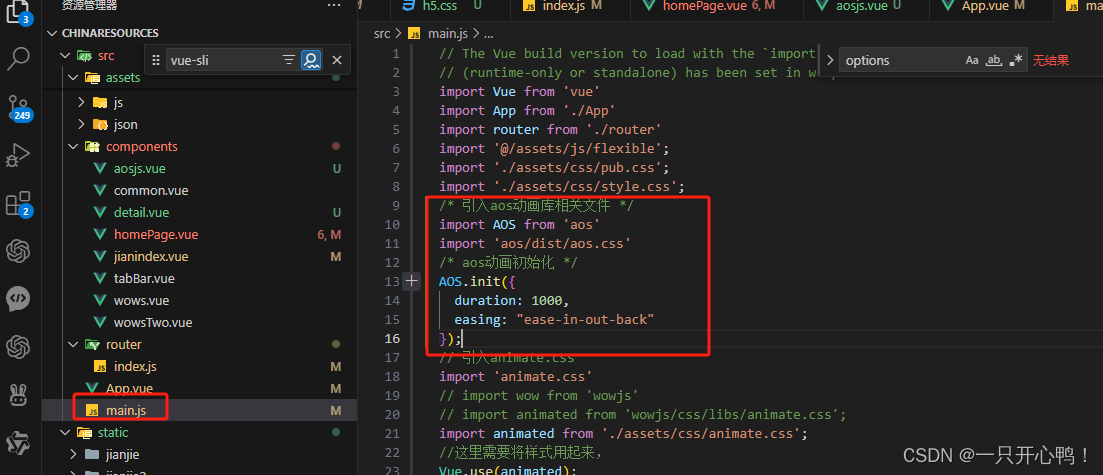
vue引入aos.js实现滚动动画
aos.js官方网站:http://michalsnik.github.io/aos/ aos.js介绍 AOS (Animate on Scroll) 是一个轻量级的JavaScript库,用于实现当页面元素随着用户滚动进入可视区域时触发动画效果。它不需要依赖 jQuery,可以很容易地与各种Web开发框架(如Vue、React等)集成。AOS提供了多种动画类型和可定制的设置,比如动画延迟、持续
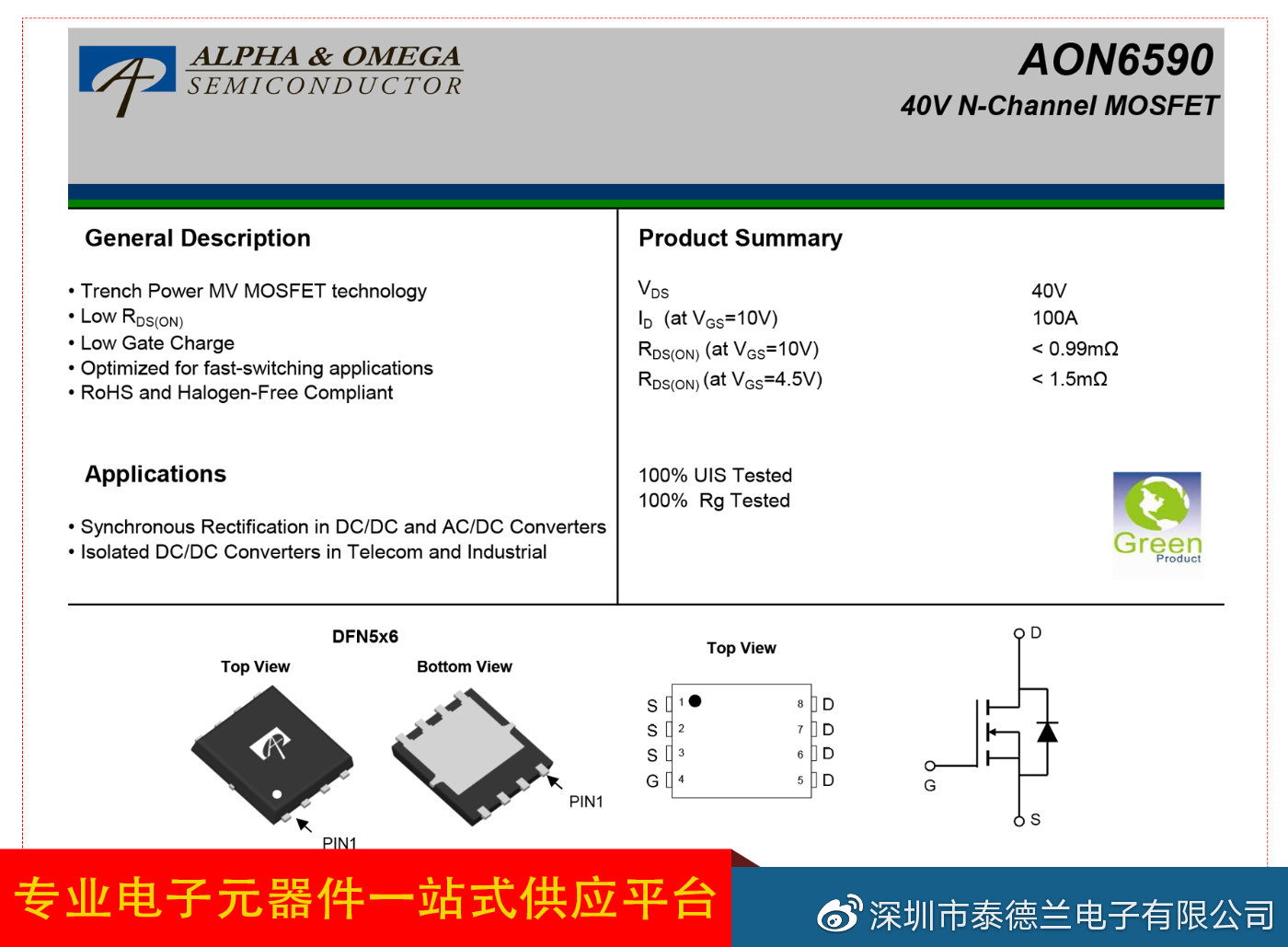
AOS万代AON6590 40v n沟道MOSFET中文资料及电路原理图
一般说明: 沟槽功率中压 MOSFET 技术 低RDS(ON) 低栅极电荷 针对快速切换应用进行了优化 符合 RoHS 和无卤素标准 产品应用: DC/DC 和 AC/DC 转换器中的同步整流 电信和工业中的隔离式 DC/DC 转换器 产品概要: VDS 40v ID(在 VGS=10V 时) 100A RDS(ON) (VGS=10V) < 0.99mΩ
使用AOS实现网页动画效果
在现代Web开发中,动画效果是提升用户体验和页面交互性的重要因素之一。而AOS(Animate On Scroll)作为一个强大的动画库,可以帮助我们轻松地实现网页元素的滚动动画效果。 什么是AOS? AOS是一个基于CSS3和JavaScript的动画库,它专注于为网页元素添加滚动动画效果。通过AOS,我们可以实现元素在进入或离开视口时的各种动态效果,比如淡入、滑动、旋转等。AOS的优点在于
AOS万代AON6590 40v n沟道MOSFET中文资料及电路原理图
一般说明: 沟槽功率中压 MOSFET 技术 低RDS(ON) 低栅极电荷 针对快速切换应用进行了优化 符合 RoHS 和无卤素标准 产品应用: DC/DC 和 AC/DC 转换器中的同步整流 电信和工业中的隔离式 DC/DC 转换器 产品概要: VDS 40v ID(在 VGS=10V 时) 100A RDS(ON) (VGS=10V) < 0.99mΩ