antdpro专题
antdpro框架npm install 报错,切换tyarn安装成功。
报错日志 有时间补 当前版本 解决办法 进入工作目录 安装官方推荐的tyarn工具:npm install yarn tyarn -g 进行依赖安装:tyarn 启动项目 :tyarn start 注意: 技术迭代较快,建议查询官网后实践,以上作为参考。 Ant Desgin Pro 官网 Tyarn 地址 如果启动后显示空白页面,参考专栏中的另一篇博客。
关于antdpro的EdittableProTable编辑时两个下拉搜索框的数据联动以及数据回显(以及踩坑)
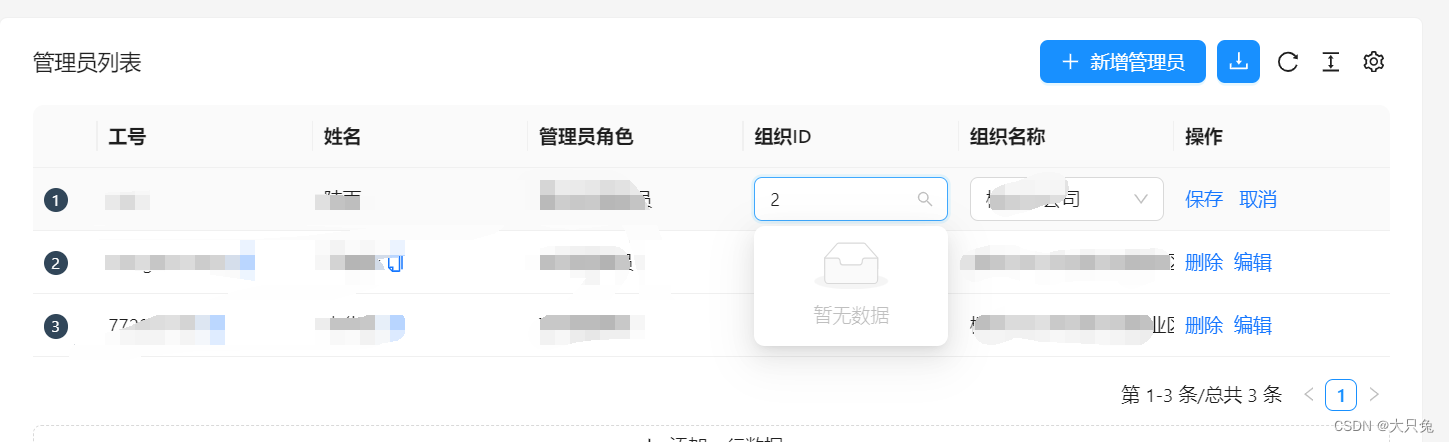
需求:使用antdpro的editprotable编辑两个下拉框,且下拉框是一个搜索下拉框。下拉框1和2的值是一个编码和名字的联动关系,1变化会带动2,2变化会带动1的一个联动作用。(最后有略完整的代码,但是因为公司项目问题,删掉了一些不必要的代码,不确保运行成功) 我使用的是renderFormItem进行渲染Select,并绑定了form 修改对应的下拉框数据不难,但是数据回显比较难,
使用antdpro的EdittableProTable中使用form.setFiledsValue踩坑
需求:使用antdpro的editprotable编辑两个下拉框,且下拉框是一个搜索下拉框。下拉框1和2的值是一个编码和名字的联动关系,1变化会带动2,2变化会带动1的一个联动作用。 这里主要是记录使用form.setFiledsValue()时的用法 网上能搜到的写法 name是表单中Form.item的name值 form.setFieldsValue({name: value})