antd4专题
vue3 + antd4.x使用过程问题记录
1.vue3使用component动态组件,并使用ref来调用子组件的属性或方法 使用vue3动态组件的时候,需要使用shallowRef或者markRaw进行包裹组件,用于动态切换组件,不然会报错 App.vue:12 [Vue warn]: Vue received a Component which was made a reactive object. This can lead to
react17+antd4 动态渲染导航菜单中的icon
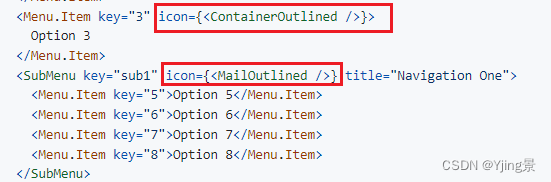
在路由信息对照表中的icon可以有两种形式:一种是组件形式,一种是字符串形式的。 在antd4的Menu.Item和SubMenu中的icon属性的格式为: 1.组件形式 这种方法在渲染时很方便,与antd中的Menu.Item中的icon属性的形式是一致的,可以直接进行渲染。 路由信息对照表: //路由信息对照表import {HomeOutlined,UserOutlined,Us
基于Antd4 和React-hooks的项目开发
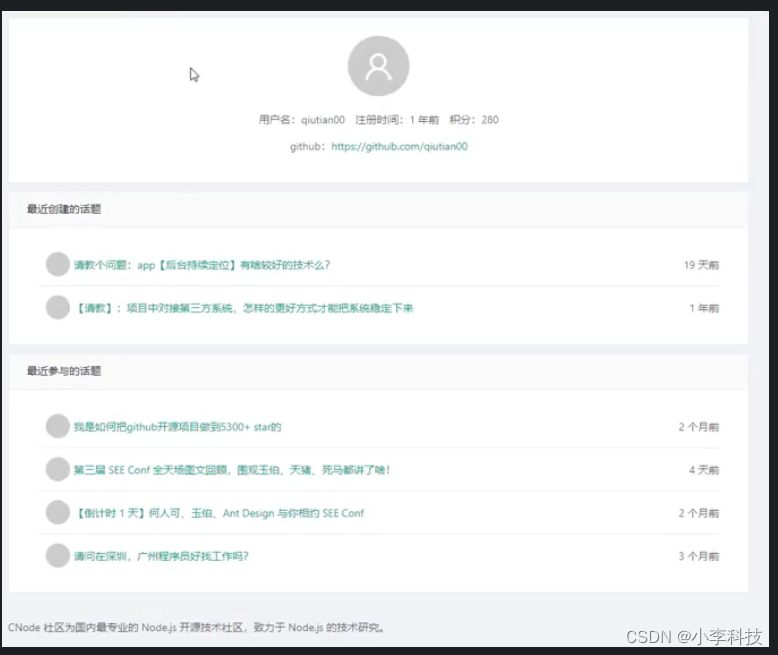
基于Antd4 和React-hooks的项目开发 https://github.com/dL-hx/react-cnode 项目依赖使用 react 16.13react-redux 7.xreact-router-dom 5.xredux 4.xantd 4axiosmoment 2.24 (日期格式化)qs 项目视图说明 首页主题详情用户列表用户详情关于 配置按需加载 http
基于Antd4 和React-hooks的项目开发
基于Antd4 和React-hooks的项目开发 https://github.com/dL-hx/react-cnode 项目依赖使用 react 16.13react-redux 7.xreact-router-dom 5.xredux 4.xantd 4axiosmoment 2.24 (日期格式化)qs 项目视图说明 首页主题详情用户列表用户详情关于 配置按需加载 http