amfe专题
vue-cli3.0使用amfe-flexible + postcss-pxtorem,适配移动端并px自动转rem
已初始化vue-cli3项目 第一步:下载 postcss-pxtorem(npm i postcss-pxtorem -D) 第二步:下载 amfe-flexible(npm i amfe-flexible -S) 第三步:在main.js中引入amfe-flexible import 'amfe-flexible/index' 第四步:新建vue.config.js,配置postcs
CSS自适应分辨率 amfe-flexible 和 postcss-pxtorem:Webpack5 升级后相关插件和配置更新说明
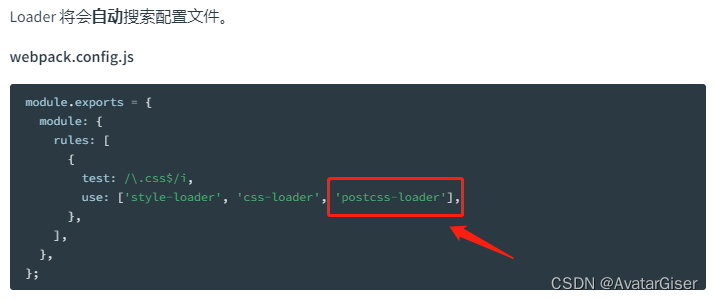
前言 项目对应的 webpack5 版本如下: npm i webpack@5.89.0 -Dnpm i webpack-cli@5.1.4 -D 升级插件 说明一下,我更喜欢固定版本号,这样随机bug会少很多,更可控~ npm i postcss-loader@6.1.1 -Dnpm i postcss-pxtorem@6.0.0 -D 配置 根目录下,新建文件 pos
CSS自适应分辨率 amfe-flexible 和 postcss-pxtorem:Webpack5 升级后相关插件和配置更新说明
前言 项目对应的 webpack5 版本如下: npm i webpack@5.89.0 -Dnpm i webpack-cli@5.1.4 -D 升级插件 说明一下,我更喜欢固定版本号,这样随机bug会少很多,更可控~ npm i postcss-loader@6.1.1 -Dnpm i postcss-pxtorem@6.0.0 -D 配置 根目录下,新建文件 pos
CSS自适应分辨率 amfe-flexible 和 postcss-pxtorem:大屏高宽自适应问题
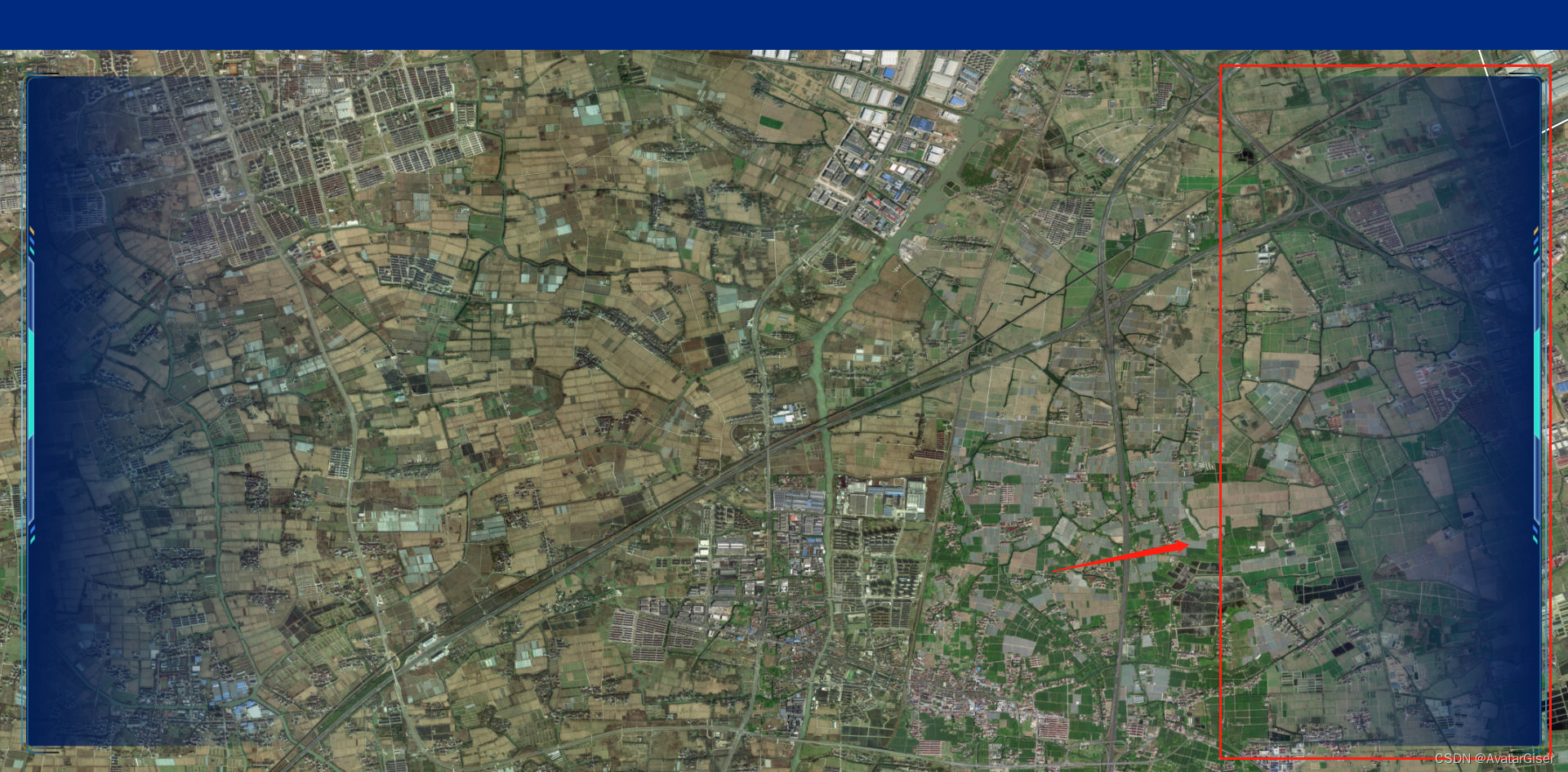
前言 继上篇《CSS自适应分辨率 amfe-flexible 和 postcss-pxtorem》。 发现一个有趣的问题,文件 rem.js 中按照宽度设置自适应,适用于大多数页面,但当遇到大屏就不那么合适了。 问题 使用宽度,注意代码第2 和 4 行: // 1920 默认大小16px; 1920px = 120rem ;每个元素px基础上/16const screenWidth
基于vue/cli 4.5.11 + vant3.0 搭建移动端项目 使用 postcss-pxtorem+amfe-flexible 实现将px转换成rem
基于vue/cli 4.5.11 + vant3.0 搭建移动端项目 使用 postcss-pxtorem+amfe-flexible 实现将px转换成rem 已初始化vue/cli 安装postcss-pxtorem amfe-flexible npm install postcss-pxtorem -D npm install amfe-flexible -S 在 main.