aejoy专题
AEJoy —— 表达式之模拟计时时钟【JS】
效果图 通用时钟表达式设置为从 01:00:04.999 开始,并以合成时间的两倍速度进行倒数 想法 我们想要做的是创造一个能像通用时钟一样工作的表达式。它应该能够显示小时、分钟、秒和毫秒。我们希望能够轻松地设置开始时间、计数速度、计数是向上还是向下,以及显示多少毫秒的数字。如果时钟时间小于零,就能显示一个负号(“-”),这也很好。表达式应该是易于编辑的,这样,例如,如果我们不希望显示小
AEJoy —— 表达式之仅限在某一维摆动【JS】
效果图 wiggle() 的作用仅限于水平方向 想法 wiggle() 确实是一个非常方便的工具,但有时您希望对它有更多的控制。在本例中,我们希望仅将摆动限制在水平方向。 设计 要理解 wiggle() 最重要的一点是,它生成的结果与应用它的属性具有相同的维度。例如,如果你将 wiggle() 应用于 3D 层的 position 属性,结果将是一个由三个元素组成的数组(x、y 和
AEJoy —— 表达式之速度和频率控制(一)【JS】
效果图 用关键帧的滑块控件控制旋转速度的失败尝试 前言 这似乎很简单。假设您已经根据全局属性 time 为 rotate 属性创建了一个表达式,它将生成一个非常平滑的旋转。而且已经添加了一个名为 spd 的变量来设置旋转速度。以下是表达式的样子,设置为 360 度每秒(旋转一圈): spd = 360;value + time*spd 到目前为止还不错——它能按照预期工作(如果您想
AEJoy —— 5 个性感的 AE 表达式代码块
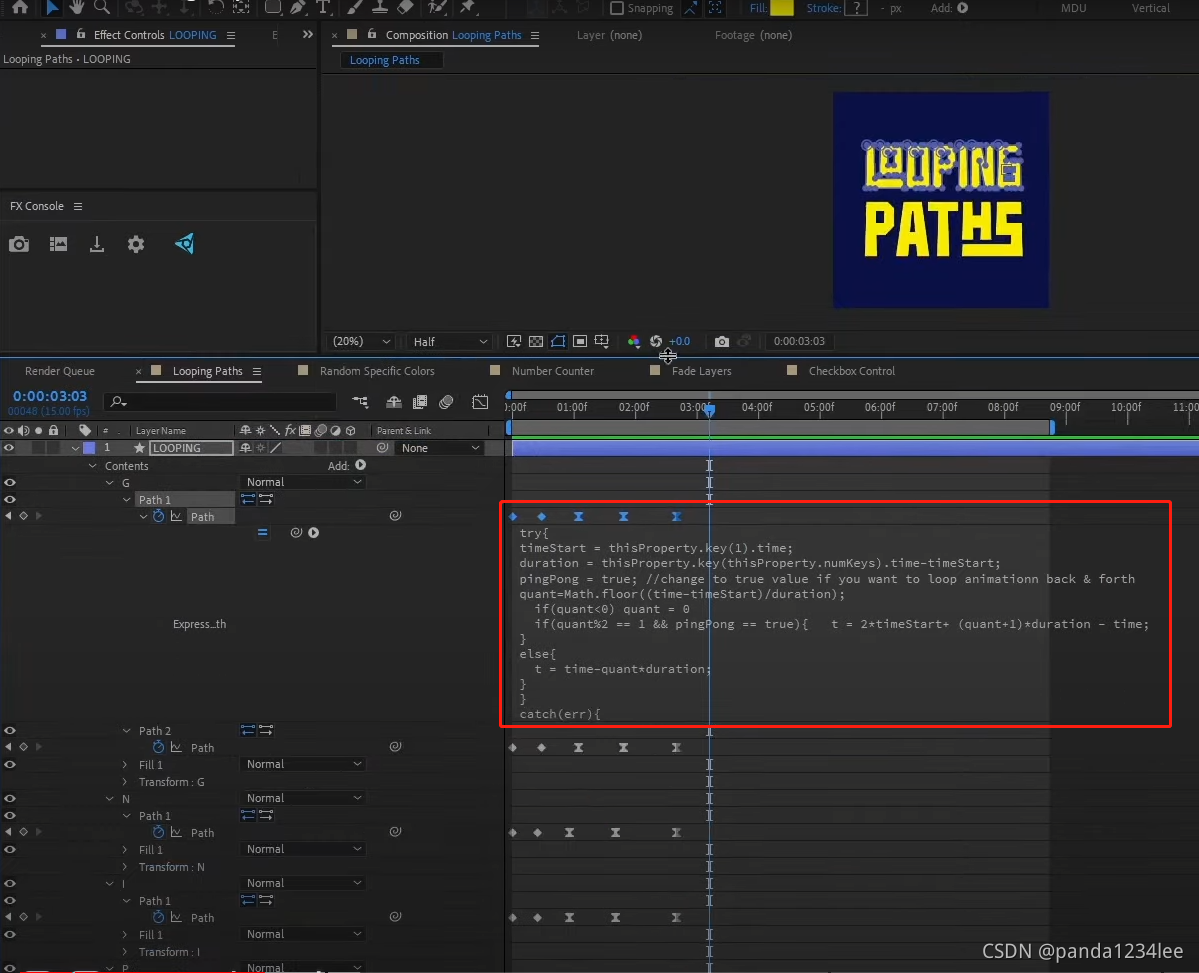
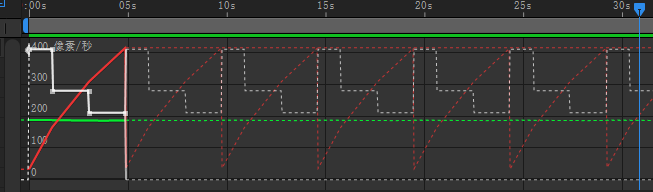
一、循环路径动画(Loop Path Animations) 在如图所示的位置,黏贴以下表达式 try {timeStart = thisProperty.key(1).time; ///< 获取指定关键帧的时间duration
AEJoy —— 彻底搞懂 AE 各种 loop* 表达式【三】
继之前的这两篇文章 ——《AEJoy —— 彻底搞懂 AE 各种 loop* 表达式【一】》《AEJoy —— 彻底搞懂 AE 各种 loop* 表达式【二】》挖了坑之后,还剩两个表达式没介绍,那么这篇就负责把它们给填上。 loopInDuration(type, duration) loopOutDuration(type, duration) loopOutDuration