3dtileset专题
Cesium 3DTileset Style 原理简析
Cesium 3DTileset Style 原理简析 应用层会看到这样的使用。那么原理是什么, 为啥写 height, 除了这个还有啥? const tileset = await Cesium.Cesium3DTileset.fromUrl("../../public/tileset/building/tileset.json");tileset.style = new Cesium.C
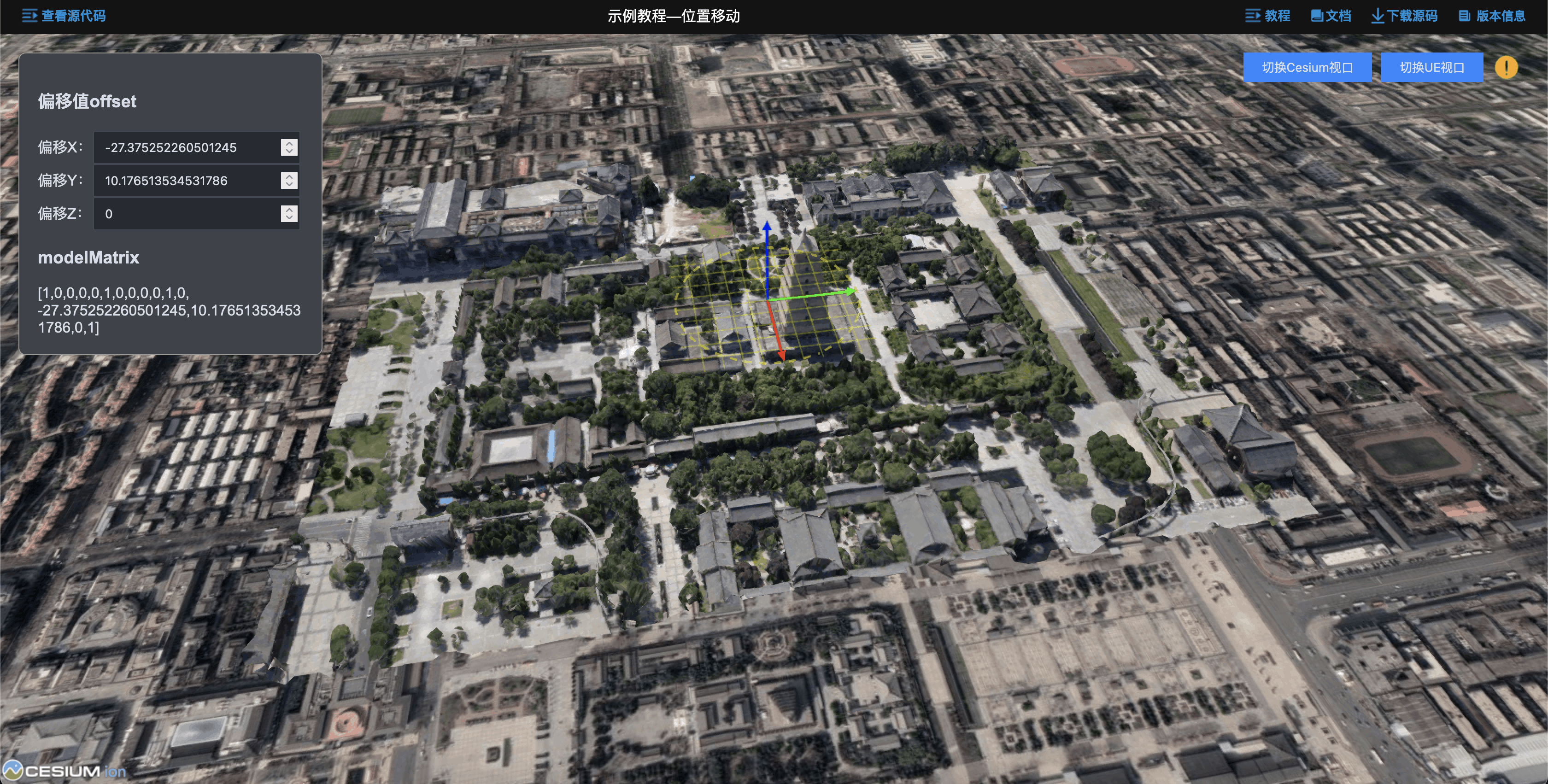
使用 xe2 调整 3dTileset 模型位置并获取模型矩阵 modelMatrix
使用 xe2 调整 3dTileset 模型位置并获取模型矩阵 modelMatrix Demo 获取改变后的模型的 modelMatrix src\examples\tile\edit\offset\index.html 目录下,设置 3dTileset 地址,拖动模型,监听 modelMatrix 变化。