070专题
070:vue+cesium: 利用canvas设置线性渐变色材质
第070个 点击查看专栏目录 本示例的目的是介绍如何在vue+cesium中设置线性渐变色的材质,这里使用canvas的辅助方法。 直接复制下面的 vue+cesium源代码,操作2分钟即可运行实现效果. 文章目录 示例效果配置方式示例源代码(共104行)专栏目标 示例效果 配置方式 1)查看基础设置:https://xiaozh
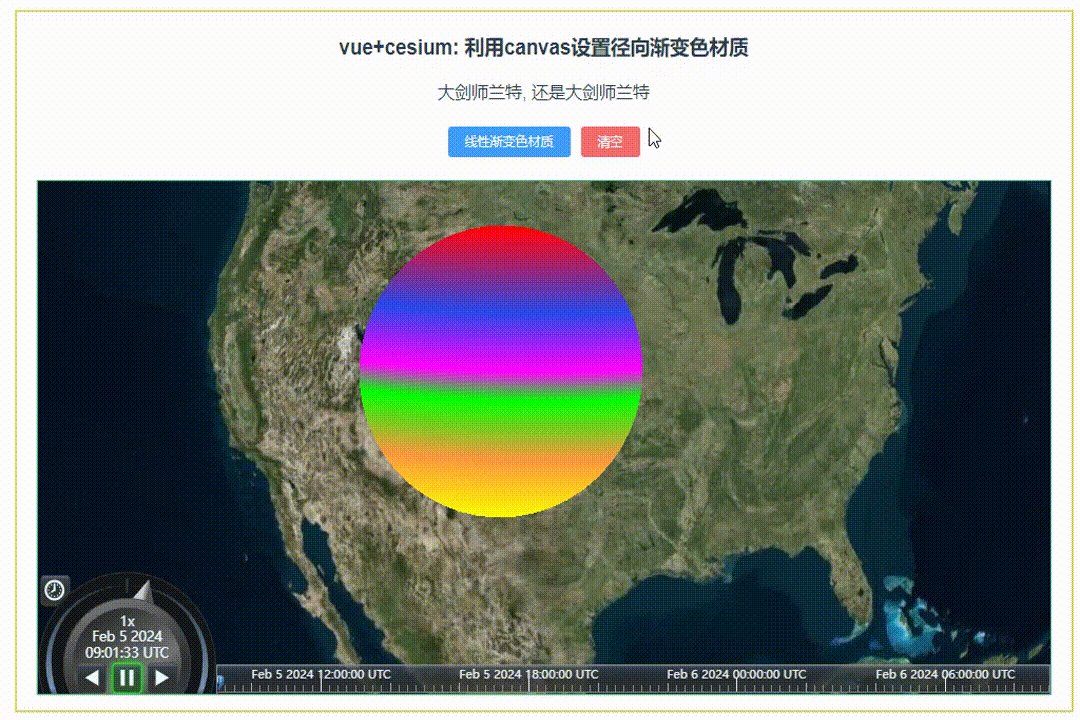
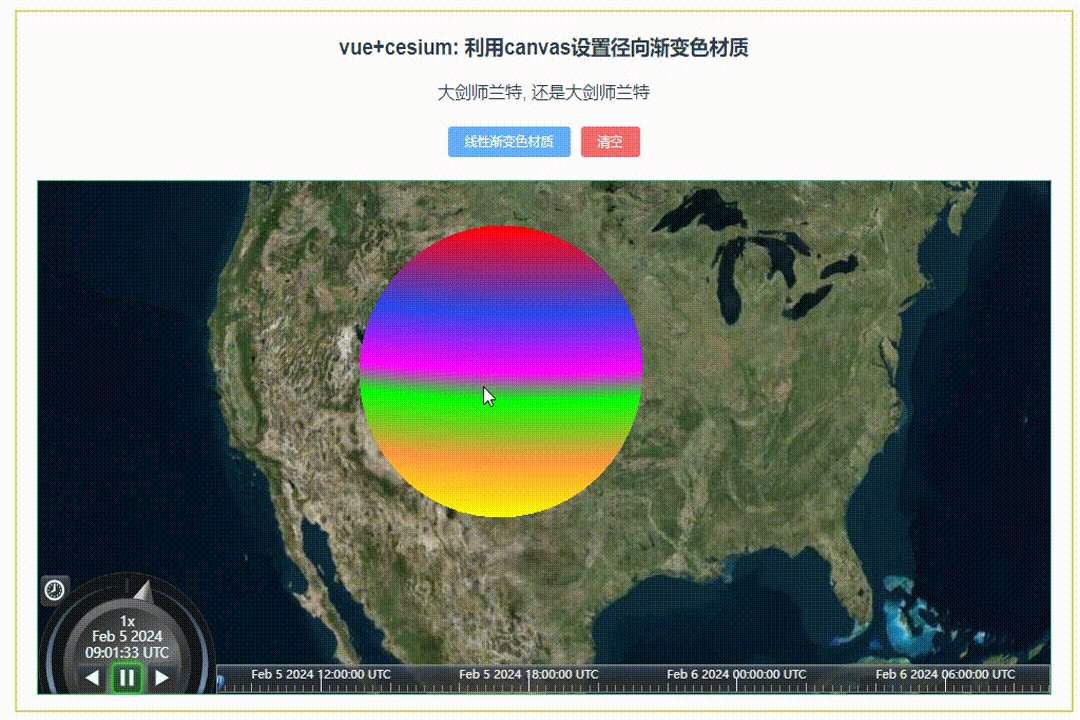
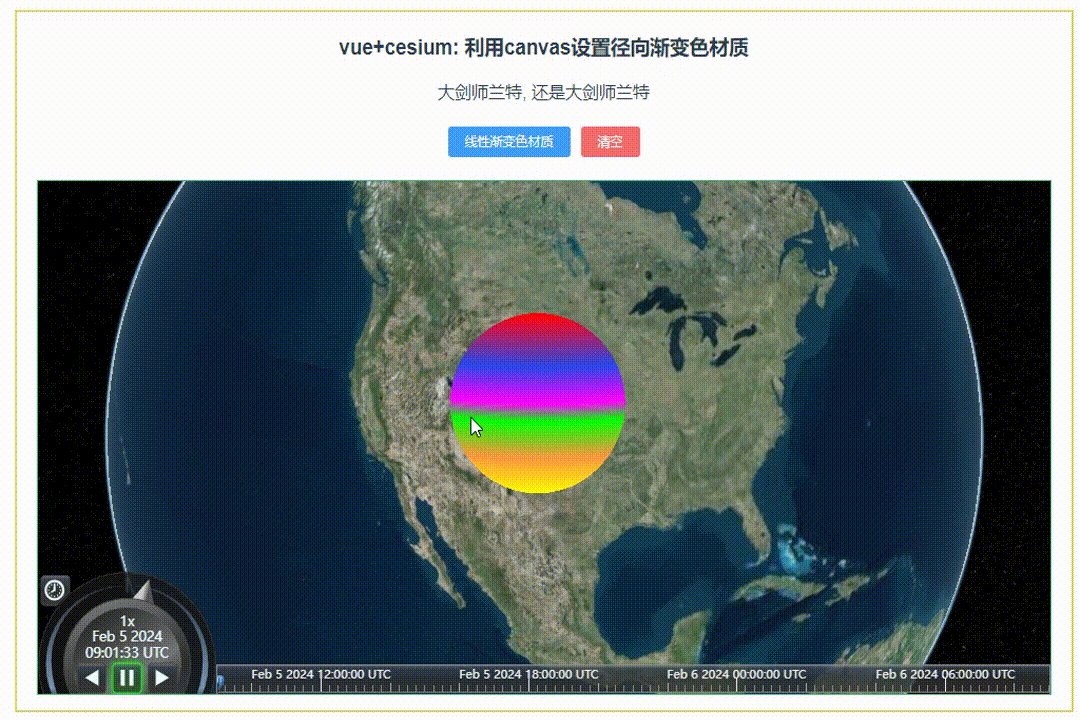
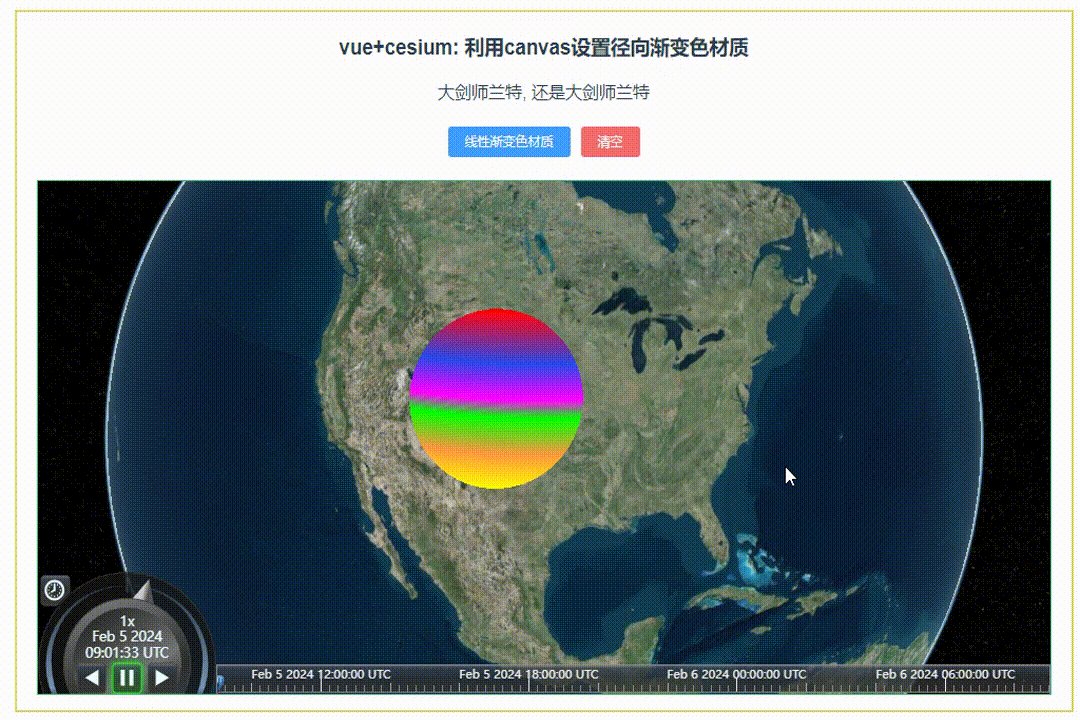
070:vue+cesium: 利用canvas设置径向渐变色材质
相关API参考: https://cesium.com/learn/cesiumjs/ref-doc/ColorMaterialProperty.html 第070个 点击查看专栏目录 本示例的目的是介绍如何在vue+cesium中设置线性渐变色的材质,这里使用canvas的辅助方法。 直接复制下面的 vue+cesium源代码,操作2分钟即可运行实现效
编程笔记 html5cssjs 070 JavaScript Null数据类型
编程笔记 html5&css&js 070 JavaScript Null数据类型 一、Null数据类型二、 类型运算小结 在JavaScript中,Null 是一种基本数据类型,它是JavaScript七种原始数据类型(包括:Boolean、Number、String、Null、Undefined、Symbol(ES6新增)和 BigInt(ES10新增))之一。尽管它在技术上
070:vue中provide、inject的使用方法(图文示例)
第070个 查看专栏目录: VUE 本文章目录 示例背景示例效果图示例源代码父组件代码子组件代码孙组件代码 基本使用步骤 示例背景 本教程是介绍如何在vue中使用provide和inject。在 Vue 中,provide 和 inject 是用于实现祖先组件向后代组件传递数据的一种方式。 在这个示例中,祖组件通过 provide 提供了 mes
《给初学者的Windows Vista的补遗手册》之070
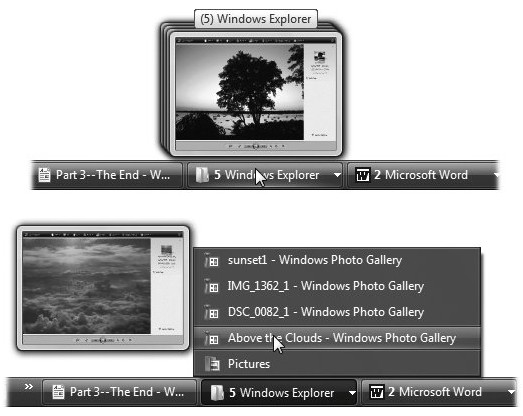
3.9.2 . 现在任务栏按钮拥有缩图了 每次你打开一个窗口,无论是桌面上的还是程序的,任务栏会出现一个有着窗口名称和图标的按钮。这些按钮让你在不同的窗口与程序之间切换变得非常容易。你只需点击一个,然后相关的窗口会出现在面前,即使它之前被最小化了。 在那些能够运行Aero的计算机上,任务栏能做的不只是显示窗口的名称。如果你指在某个窗口按钮上,你会立刻看到该窗口的缩图。图3-
【单片机毕业设计】【mcuclub-dz-070】基于单片机的婴儿睡眠检测控制系统设计
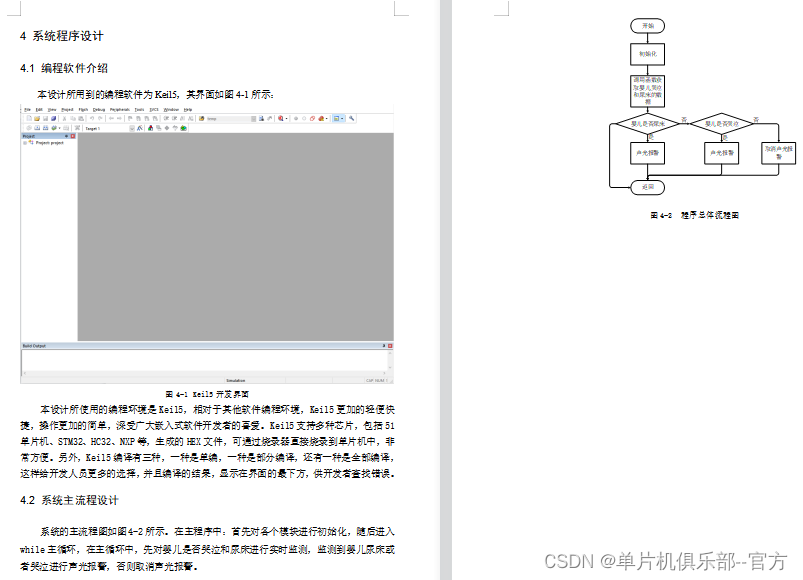
最近设计了一个项目基于基于单片机的婴儿睡眠检测控制系统设计,与大家分享一下: 一、基本介绍 项目名:婴儿睡眠检测 项目编号:mcuclub-dz-070 单片机:STC89C52 功能简介: 1、通过液体检测模块检测婴儿是否尿床,如果尿床,则声光报警提醒家长 2、通过声音检测模块检测婴儿是否哭闹,如果哭闹,则声光报警提醒家长 二、51实物图 单片机型号:STC89C52 板子为绿
【GlobalMapper精品教程】070:专题地图制作完整操作教程
与其它GIS软件一样,Globalmapper也可以制作出漂亮的地图,本文讲解专题地图制作完整操作流程。 文章目录 一、效果预览二、符号化三、布局编辑1. 新建布局2. 调整页边距3. 添加经纬网4. 插入图名5. 插入指北针6. 插入比例尺7. 插入图例 四、导出地图五、总结 一、效果预览 在Globalmapper24.0中文汉化版中制作的甘肃省行政区划示意图专题
L1-070:吃火锅
以上图片来自微信朋友圈:这种天气你有什么破事打电话给我基本没用。但是如果你说“吃火锅”,那就厉害了,我们的故事就开始了。 本题要求你实现一个程序,自动检查你朋友给你发来的信息里有没有 chi1 huo3 guo1。 输入格式: 输入每行给出一句不超过 80 个字符的、以回车结尾的朋友信息,信息为非空字符串,仅包括字母、数字、空格、可见的半角标点符号。当读到某一行只有一个英文句点 . 时,输
【华为OD题库-070】数列描述-java
题目 题目描述: 有一个数列A[n],从A[0]开始每一项都是一个数字,数列中A[n+1]都是A[n]的描述,其中A[0]=1,规则如下; A[0]:1 A[1]:11 含义其中A[0]=1是1个1即11,表示A[0]从左到右连续出现了1次1 A[2]:21 含义其中A[1]=11是2个1即21,表示A[1]从左到右连续出现了2次1 A[3]1211 含义其中A[2]从左到右是由一个2和一个1
L1-070 吃火锅 - java
L1-070 吃火锅 时间限制 400 ms 内存限制 64 MB 题目描述: 以上图片来自微信朋友圈:这种天气你有什么破事打电话给我基本没用。但是如果你说“吃火锅”,那就厉害了,我们的故事就开始了。 本题要求你实现一个程序,自动检查你朋友给你发来的信息里有没有 chi1 huo3 guo1。 输入格式: 输入每行给出一句不超过 80 个字符的、以回车结尾的朋友信息,信息为非空字
070:mapboxGL加载含有shp文件的zip,显示图形
第070个 点击查看专栏目录 本示例是介绍演示如何在vue+mapbox中加载含有shp文件的zip,在地图上显示图形。这里先通过转换生成geojson文件,然后在地图上渲染图形,同时使用fitBounds将数据放置到可视的范围内。 直接复制下面的 vue+mapbox源代码,操作2分钟即可运行实现效果 文章目录 示例效果所用的zip文件配置方式示例源
【动画消消乐】HTML+CSS 自定义加载动画 070
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~ 自我介绍 ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~) 学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语! 【动画消消乐】 平时学习
cpp primer笔记070-算法函数
accumulate的第三个参数的类型决定了函数中使用哪个加法运算符以及返回值的类型,如果返回值是自定义类型,需要使用accumlate,则需要重载运算符,该接口的第三个参数返回的是一个需要处理的数据类型的一个变量。 std::vector<std::string> v{ "wer","Sdf","sdf" };std::string sum = std::accumulate(v.begin